
오늘은 회원가입시 이메일 전송에 대한 세번째 포스팅을 해보겠습니다 ( *^-^)ρ 3
구현 순서
1. 인증번호 입력란 변환기능
2. 인증번호 일치여부 검사 기능
3. 테스트
1. 인증번호 입력란 변환기능
인증번호 입력란 태그의 속성(disabled) 값이 변경되어야 하고, 인증번호 입력란의 배경색이 변경되어야 인증번호 입력란을 사용할 수 있습니다.
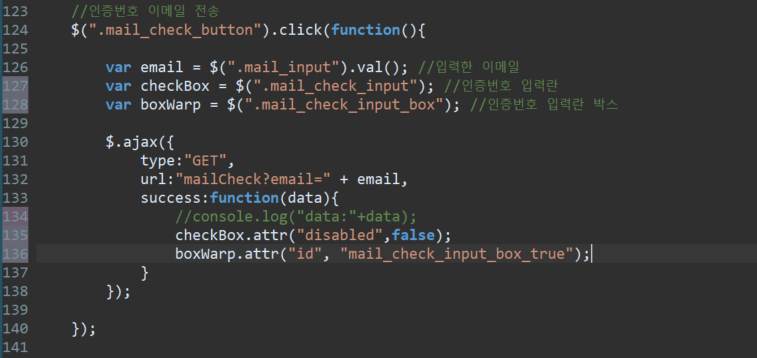
checkBox와 boxWrap 변수를 선언 및 할당해줍니다. (127-128번 라인)
success 코드 안에 이메일 인증 입력란이 입력 가능하도록 속성을 변경해주는 코드를 추가해줍니다. (135번 라인)
또한 이메일 인증 입력란의 색상이 변경되도록 id속성 값을 변경해주는 코드를 추가해줍니다. (136번 라인)

join.jsp의 스크립트 제일 상단에 code 변수를 선언해줍니다.
해당 변수는 사용자가 입력한 인증번호와 비교하기 위해 만든 변수입니다.
2. 인증번호 일치여부 검사 기능

Controller부터 전달받은 인증번호를 code에 저장하기 위한 코드를 작성해 줍니다. (140번 라인)

class값이 mail_wrap인 div 태그 제일 하단에 span태그를 추가해 줍니다.
span태그는 인증번호의 일치 여부를 알려주는 경고글 역할을 합니다.

join.css에 아래의 코드를 추가해 줍니다. span태그의 글 색상을 변경 시키기 위해 추가해 주었습니다.

인증번호 비교를 위한 메서드를 추가해줍니다. blur은 인증번호 입력란에 데이터를 입력 후 다른 곳을 클릭 할 때 실행됩니다.
사용자가 입력한 인증번호와 값이 일치할 경우 153-155번 라인이 실행이 되며, 일치하지 않을 경우 157-158번 라인이 실행이 됩니다.

3. 테스트
이제 프로그램을 실행시켜서 이메일로 인증번호를 전송해보겠습니다.
메일로 인증번호가 잘 왔습니다.

인증번호가 일치 하지 않을 때

인증번호가 일치 할 때

이상입니다 (o゜▽゜)o☆
참고 : Kim VamPa (tistory.com) 👍
'코딩 > Spring 쇼핑몰 프로젝트' 카테고리의 다른 글
| Spring [쇼핑몰프로젝트] - 주소록 API 연동[11] (0) | 2023.04.25 |
|---|---|
| Spring [쇼핑몰프로젝트] - 주소록 API 연동 전 수정사항[10] (0) | 2023.04.25 |
| Spring [쇼핑몰프로젝트] - 인증번호 이메일 전송[8] (0) | 2023.04.22 |
| Spring [쇼핑몰프로젝트] - 인증번호 이메일 전송[7] (0) | 2023.04.21 |
| Spring [쇼핑몰프로젝트] - 인증번호 이메일 전송 환경 세팅[6] (0) | 2023.04.20 |