코딩/Spring 쇼핑몰 프로젝트
Spring [쇼핑몰프로젝트] - 주소록 API 연동[11]
유미._.
2023. 4. 25. 11:51
728x90

오늘은 주소록 API 연동에 대한 첫번째 포스팅을 해보겠습니다 ( •̀ ω •́ )✧ 1
구현 순서
1. 외부 스크립트 파일 연결 코드 추가
2. 주소 검색 기능 메서드 추가
3. 다음 주소 팝업창 코드 추가
4. 주소찾기 버튼과 메서드 연결
5. 테스트
1. 외부 스크립트 파일 연결 코드 추가
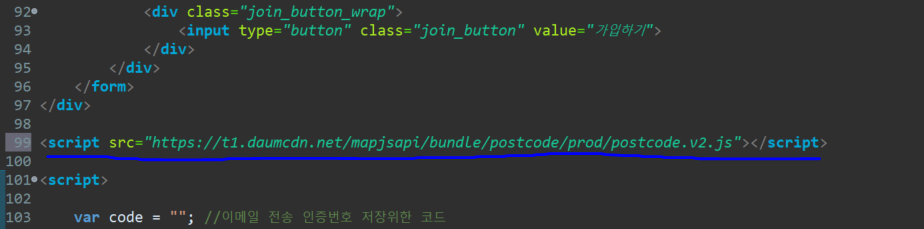
다음 주소록 API를 사용하기 위해 join.jsp에 외부 스크립트를 연동하는 코드를 추가해 줍니다. (통합 로딩 방식)
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>

2. 주소 검색 기능 메서드 추가
다음 주소 연동을 위한 메서드를 만들어 줍니다. 이름은 daum_address로 하였습니다.

3. 다음 주소 팝업창 코드 추가
다음 우편번호 서비스를 이용하려면, 아래와 같은 코드를 넣어주어야 합니다. (다음 API 홈페이지 내용 ↓)
Daum PostCode : Daum Postcode Service User Guide


4. 주소찾기 버튼과 메서드 연결
주소 찾기를 감싼 div에 onclick 속성을 추가해 줍니다. 위에서 만든 메서드의 이름을 넣어 줍니다.

5. 테스트
주소찾기 버튼을 누르면 팝업창이 뜨는걸 확인할 수 있습니다.

이상입니다 (o゜▽゜)o☆
참고 : Kim VamPa (tistory.com) 👍
728x90
반응형