코딩/Spring 쇼핑몰 프로젝트
Spring [쇼핑몰프로젝트] - 장바구니 페이지 구현[33]
유미._.
2023. 5. 27. 16:26
728x90

오늘은 장바구니 페이지 구현에 대한 여덟번째 포스팅을 해보겠습니다 ╰(*°▽°*)╯8
구현 순서
1. cart.jsp
1. cart.jsp
지난 포스팅에선 cart.jsp에 값이 넘어오는지 확인하기 위해 ${cartInfo}만 작성해 주었습니다.
이번 시간에는 css와 저장된 값이 넘어올 수 있도록 구현해보겠습니다. (css는 chatGPT를 사용하였습니다.)
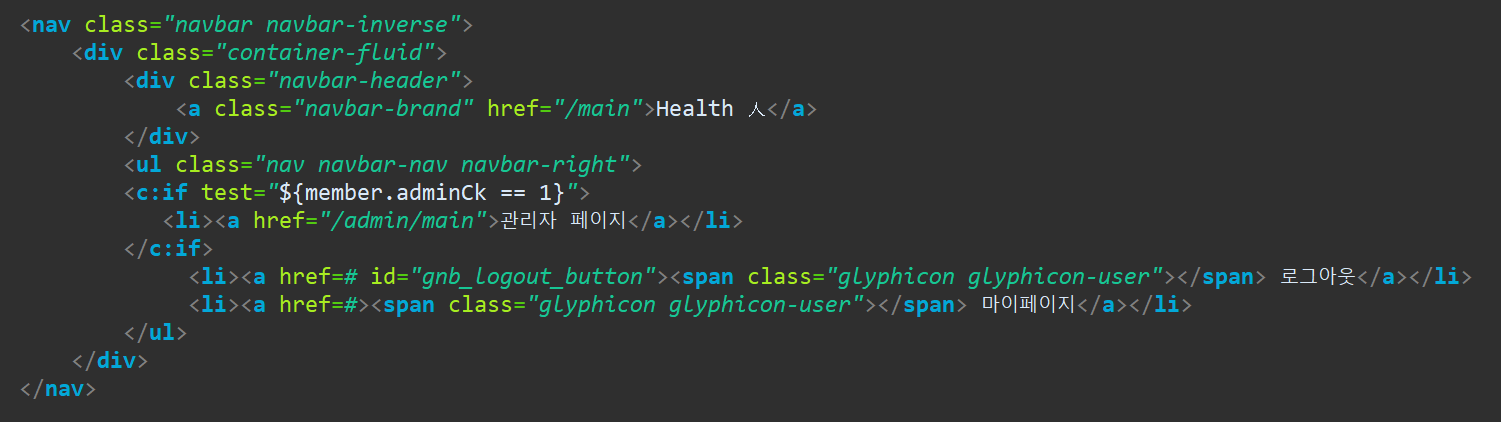
<body>태그 아래의 네비게이션 바에 관리자로 로그인 했을 때만 관리자 화면이 출력되도록 <c:if>태그를 사용해주고, 로그인을 한 일반 회원들은 로그아웃, 마이페이지 화면이 뜨도록 작성해 주었습니다.
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="/main">Health 人</a>
</div>
<ul class="nav navbar-nav navbar-right">
<c:if test="${member.adminCk == 1}">
<li><a href="/admin/main">관리자 페이지</a></li>
</c:if>
<li><a href=# id="gnb_logout_button"><span class="glyphicon glyphicon-user"></span> 로그아웃</a></li>
<li><a href=#><span class="glyphicon glyphicon-user"></span> 마이페이지</a></li>
</ul>
</div>
</nav>

장바구니 화면에 들어갔을 때 회원의 아이디가 출력 되도록 값을 넣어줍니다.
<h2>${member.memberName}님의 장바구니 리스트</h2>

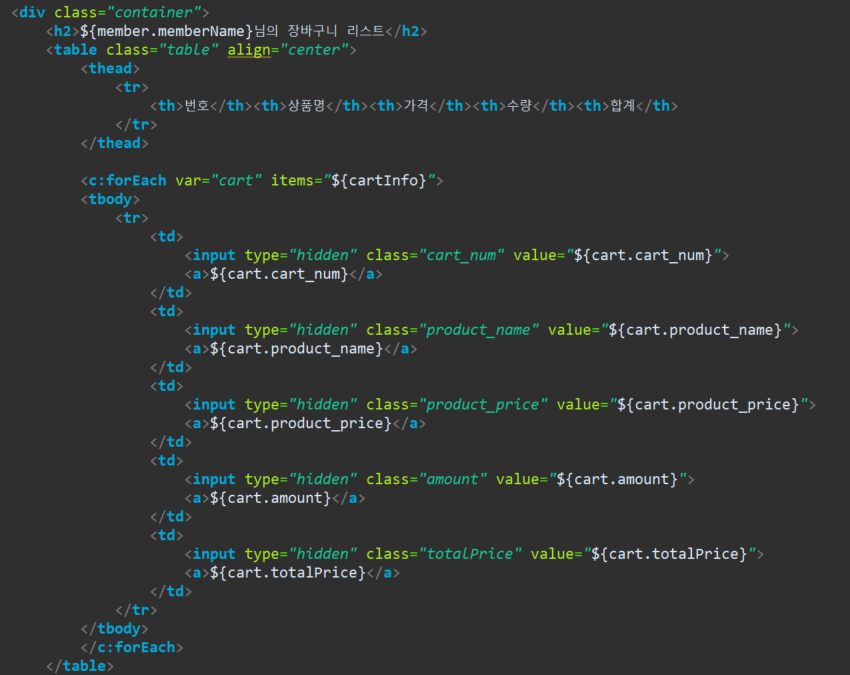
테이블을 생성하여 번호, 상품명, 가격, 수량, 합계를 테이블의 열에 넣어줍니다.
해당 열에 맞는 값들을 <c:forEach> 태그를 사용하여 넣어 주었습니다.
<table class="table" align="center">
<thead>
<tr>
<th>번호</th><th>상품명</th><th>가격</th><th>수량</th><th>합계</th>
</tr>
</thead>
<c:forEach var="cart" items="${cartInfo}">
<tbody>
<tr>
<td>
<input type="hidden" class="cart_num" value="${cart.cart_num}">
<a>${cart.cart_num}</a>
</td>
<td>
<input type="hidden" class="product_name" value="${cart.product_name}">
<a>${cart.product_name}</a>
</td>
<td>
<input type="hidden" class="product_price" value="${cart.product_price}">
<a>${cart.product_price}</a>
</td>
<td>
<input type="hidden" class="amount" value="${cart.amount}">
<a>${cart.amount}</a>
</td>
<td>
<input type="hidden" class="totalPrice" value="${cart.totalPrice}">
<a>${cart.totalPrice}</a>
</td>
</tr>
</tbody>
</c:forEach>
</table>

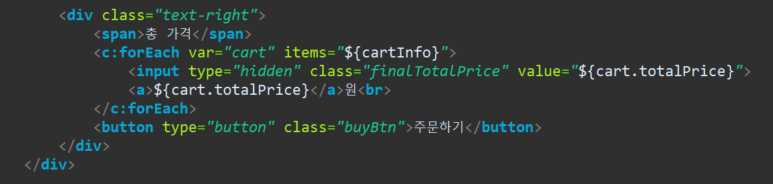
총 가격과, 주문하기 버튼도 만들어 줍니다.
<div class="text-right">
<span>총 가격</span>
<c:forEach var="cart" items="${cartInfo}">
<input type="hidden" class="finalTotalPrice" value="${cart.totalPrice}">
<a>${cart.totalPrice}</a>원<br>
</c:forEach>
<button type="button" class="buyBtn">주문하기</button>
</div>

이상입니당 (∩^o^)⊃━☆
728x90
반응형