
오늘은 메인페이지와 로그인페이지 그리고 회원가입페이지를 구현해보려 합니다! ✍(◔◡◔)
구현 순서
1. 데이터 베이스 테이블 생성 및 VO 생성
2. MemberMapper.xml 추가
3. MemberMapper.java 인터페이스 추가
4. 메인페이지 제작 (main.jsp)
5. 메인페이지 Controller 설정
6. 로그인, 회원가입 페이지 생성
7. 로그인, 회원가입 페이지 Controller 설정
1. 데이터 베이스 테이블 생성 및 VO 생성
데이터베이스는 Oracle을 사용합니다.
데이터베이스 계정 생성 관련글은 따로 작성해 놓았으니 참고해주세요.
Oracle에서 member테이블 생성해줍니다.
아이디, 비밀번호, 이름, 메일, 주소, 관리자여부, 등록날짜, 회원 돈, 회원 포인트로 구성해 주었습니다.

다음으로 테이블에 데이터를 저장하거나 반환된 데이터를 담을 객체인 MemberVO를 만들어 줍니다.
com.angel.model에 MemberVO.java를 생성합니다.
@Data는 Lombok 어노테이션 중 하나이며 getter, setter, toString메서드를 한번에 추가해 주는 기능을 해줍니다.

2. MemberMapper.xml 추가
src/main/resources 에 있는 mapper 폴더에 MemberMapper.xml 파일을 만듭니다.
mapper 태그에 namespace속성은 연동시키고자 하는 Mapper 인터페이스명을 경로와 함께 명시해 줍니다.
mapper 태그 안에 insert 태그를 추가하여 insert 쿼리문을 작성합니다. 태그의 id(memberJoin)는 MemberMapper.java에서 사용 될 쿼리문을 호출하는 메서드 이름입니다.회원의 돈과 포인트는 10만원과 5000원을 기본적으로 가질 수 있도록 설정했습니다.

3. MemberMapper.java 인터페이스 추가
com.angel.mapper 경로에 MemberMapper.java 인터페이스를 추가해줍니다.
회원등록 insert 쿼리를 실행시켜 줄 메서드를 작성합니다.

4. 메인페이지 생성 및 제작
메인페이지 (main.jsp)를 src/main/webapp/WEB-INF/views 경로에 생성해줍니다.
jsp파일과 css파일을 따로 생성할 것이기 때문에 8번째 라인에 css파일과 연결해주는 태그를 추가해줍니다.
총 6개의 area를 생성 하기 위해 div로 각각 감싸주었습니다.
메인페이지에서 로그인페이지와 회원가입 페이지로 이동할 수 있도록 href로 링크를 걸어주었습니다. (25-26번째 라인)
이제 해당 경로로 이동할 수 있도록 Controller를 설정해 주어야 합니다.
* css파일은 하단에 참고한 블로그 링크 걸어 놓았습니다!

5. 메인페이지 Controller 설정
BookController.java 클래스를 src/main/java -> com.angel.controller 경로에 생성해 줍니다.

컨트롤러 역할을 한다고 스프링에게 선언하는 역할을 해주기 위해 @Controller 어노테이션을 추가합니다. (9번 라인)
기록을 남기기 위해 @Log4j 어노테이션을 추가해줍니다. (10번 라인)
main.jsp에 접속이 가능하도록 mainPage 메서드를 생성합니다.
해당 메서드에 @RequestMapping을 추가해서 url 경로인 /main을 설정합니다.

👀❗여기서 잠깐❗👀 - @RequestMapping이란?
우리는 특정 uri로 요청을 보내면 Controller에서 어떠한 방식으로 처리할지 정의를 합니다.
이때 들어온 요청을 특정 메서드와 매핑하기 위해 사용하는 것이 @RequestMapping입니다.
@RequestMapping에서 가장 많이사용하는 부분은 value와 method입니다.
value는 요청받을 url을 설정하게 됩니다.
method는 어떤 요청으로 받을지 정의하게 됩니다. (GET, POST, PUT, DELETE 등)
또한 RequestMapping은 다중 요청이 가능합니다. (배열로 묶어야 한다)
프로그램을 실행하기 전에 절대 경로를 설정을 해줍니다.
Servers에 있는 apache-tmocat-9.0을 더블 클릭해줍니다.

그러면 Web Modules 라는 화면이 나옵니다. 하단에 Moduels를 클릭후, Edit에서 Path값을 "/" 로 변경해줍니다.

그리고 tomcat을 실행해여 메인페이지를 확인해 보면 http://localhost:8081 라는 주소가 뜬다. 뒤에 "/main" 을 붙이면 다음과 같은 화면이 나오는걸 확인 할 수 있습니다.

6. 로그인, 회원가입 페이지 생성
src/main/webapp/WEB-INF/views 경로에 member 폴더를 추가 한 뒤
로그인 페이지는 login.jsp 로 생성하고, 회원가입 페이지는 join.jsp 로 생성하였습니다.
css 또한 src/main/webapp/resources/css경로에 member 폴더를 추가 한 뒤 login.css, join.css를 추가하였습니다.
login.jsp입니다. css파일과 연결 시키기 위해 8번 라인에 태그를 추가해 주었습니다. 로그인 페이지를 누르면 처음으로 Book Mall의 로고가 보일 수 있도록 div 로 감싸 주었습니다. (14-16라인)로그인시 필요한 id와 pw를 입력 할 수 있는 input box를 각각의 div로 감싸주고, 로그인 버튼을 만들어 주었습니다. (17-31라인)

다음은 join.jsp 입니다. css 파일과 연결하기 위해 태그를 넣었습니다. (8번 라인)
jQuery를 사용하기 위해 스크립트를 추가했습니다. (9-12라인)
회원가입을 위한 정보를 담기 위해 form을 하나 만들었습니다. (17-83라인)
회원 가입을 위해 가입하기 버튼을 만들었습니다. (79-81라인)

회원가입 버튼을 누르면 작동 되는 script 입니다. 80번 라인의 join_button 클래스가 클릭이 되면 동작 하는 함수입니다.
#join_form이라는 요소에 'action' 속성을 추가하고 속성의 값은 "/member/join"에 있는 값으로 설정합니다. (91번 라인)
.submit() 은 폼을 서버로 전송하기 위한 이벤트 입니다. (92번 라인)
❗ 스크립트에서 id값은 # 으로, class 값은 . 으로 표현합니다.

7. 로그인, 회원가입 페이지 Controller 설정
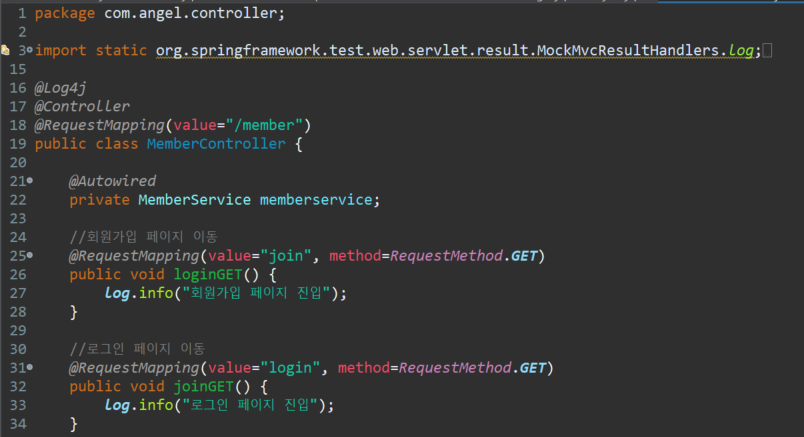
src/main/java -> com.angel.controller 경로에 MemberController 클래스를 만들어 줍니다.
BookController 에서 설정 한 것과 같이 @Controller 와 @Log4j 어노테이션을 넣어줍니다.
또한 MemberController 사용을 명확히 구분해주기 위해 회원과 관련된 호출은 url경로에 member를 타도록 @RequestMapping(value="/member")을 추가해줍니다.
로그인과 회원가입 페이지를 호출하는 메서드인 loginGet, joinGet 을 작성해 줍니다.

이제 실행을 해봅시당 ✪ ω ✪


위와 같은 화면이 나왔다면 아주 칭찬해 ❤༼ つ ◕_◕ ༽つ
참고 : Kim VamPa (tistory.com) 👍
'코딩 > Spring 쇼핑몰 프로젝트' 카테고리의 다른 글
| Spring [쇼핑몰프로젝트] - 인증번호 이메일 전송 환경 세팅[6] (0) | 2023.04.20 |
|---|---|
| Spring [쇼핑몰프로젝트] - Telnet을 이용한 SMTP메일 발송[5] (0) | 2023.04.19 |
| Spring [쇼핑몰프로젝트] - 아이디 중복 검사 기능[4] (0) | 2023.04.18 |
| Spring [쇼핑몰프로젝트] - 회원가입 기능 구현[3] (4) | 2023.04.17 |
| Spring [쇼핑몰프로젝트] - 프로젝트 초기 환경설정[1] (0) | 2023.04.13 |