
오늘은 Spring으로 회원가입을 구현해보려 합니다! ✍(◔◡◔)
구현 순서
1. Mapper에 추가한 쿼리문 테스트
2. MemberService.java 작성
3. MemberController.java 회원가입 메서드 추가
4. Join.jsp
5. 테스트
1. Mapper에 추가한 쿼리문 테스트
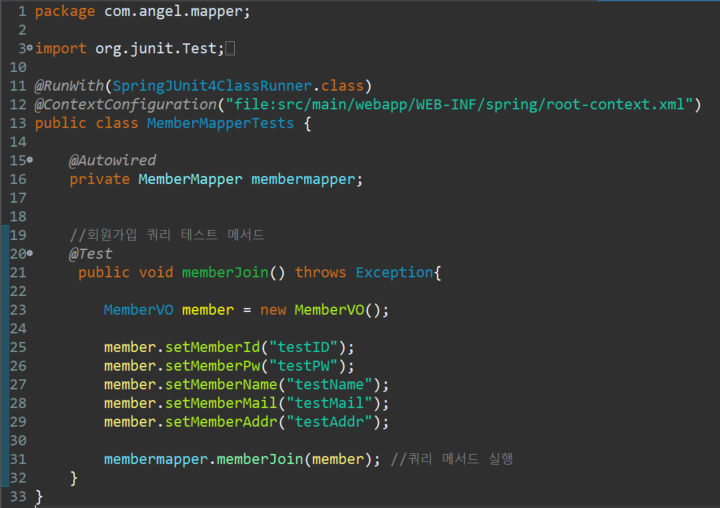
src/test/java 경로에 com.angel.mapper 패키지를 추가해준 후 MemberMapperTests.java 클래스를 추가해줍니다.
@RunWith(SpringJUnit4ClassRunner.class) 는 JUnit 프레임워크의 테스트 실행 방법을 확장할 때 사용합니다.
@ContextConfiguration은 자동으로 만들어줄 애플리케이션 컨텍스트의 설정파일위치를 지정한 것입니다.
멤버의 아이디, 비밀번호, 이름, 이메일, 주소를 넣어주는 메서드를 작성해줍니다.

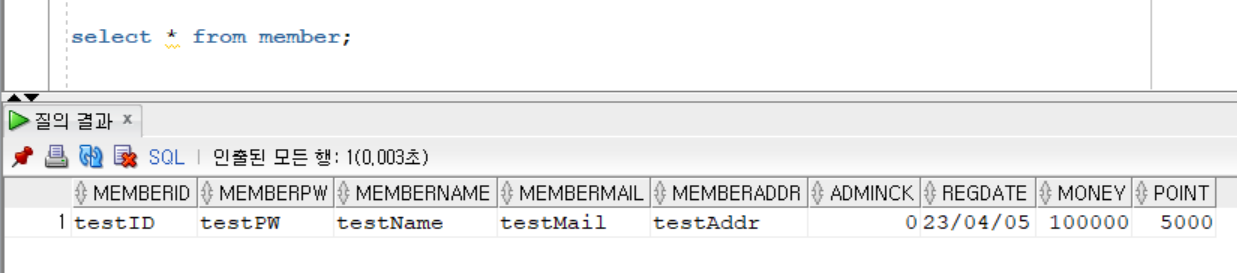
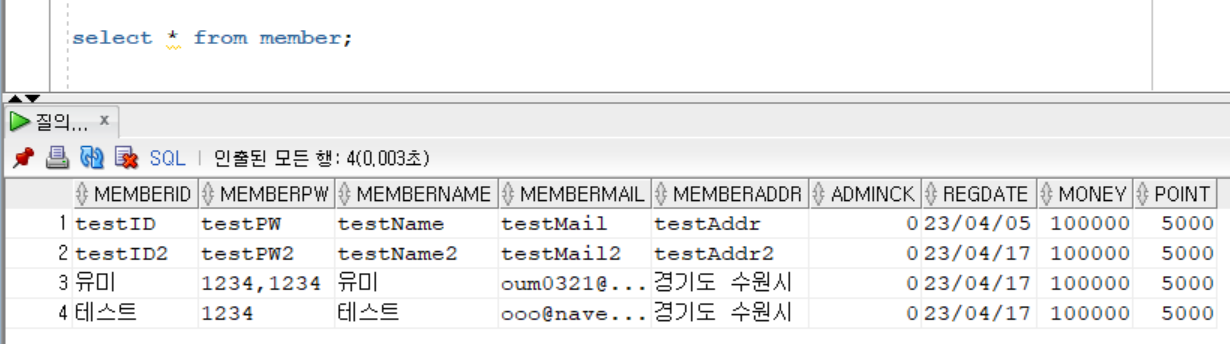
SQL을 실행시켜서 값이 잘 들어 갔는지 확인해 줍니다.

2. MemberService.java 작성
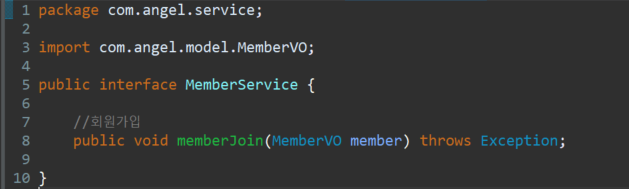
com.angel.service에서 MemberService.java 인터페이스를 생성해주고, MemberSservoceImpl.java 클래스를 만들어 줍니다.
MemberService에 회원가입 관련 코드를 작성해 줍니다.

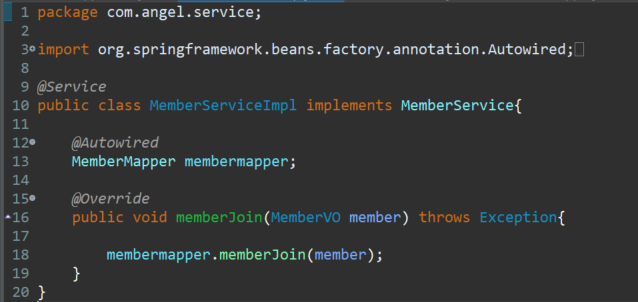
MemberServiceImpl 클래스 옆에 implements MemberService를 추가해줍니다.
또한 @Service 어노테이션이 반드시 추가 되어야 합니다. 해당 클래스를 루트 컨테이너에 빈(Bean) 객체로 생성해주는 역할 을 해줍니다.
@Autowired는 스프링 컨테이너에 등록한 빈에게 의존관계주입이 필요할때 의존성 주입(DI)를 도와주는 어노테이션 입니다.

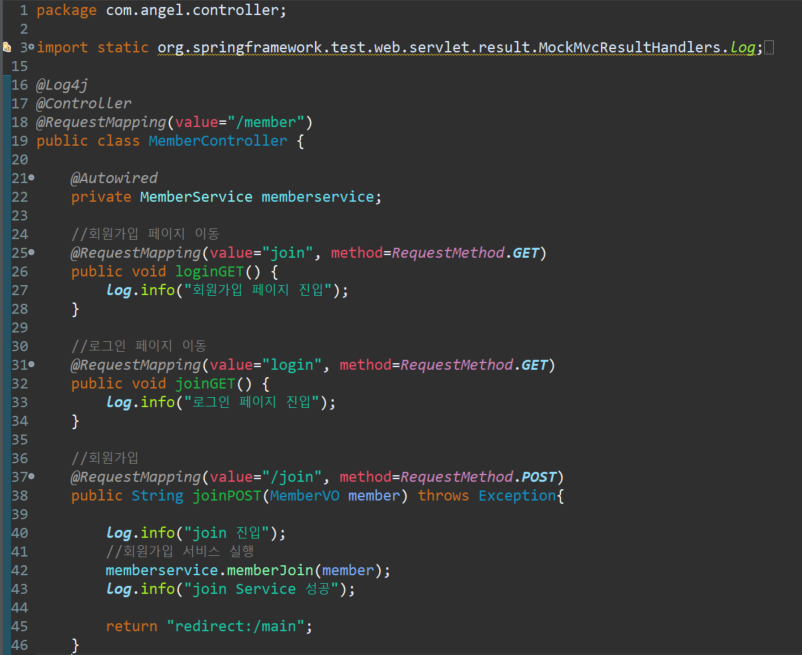
3. MemberController.java 회원가입 메서드 추가
@Autowired를 사용하여 MemberService.java가 MemberController.java에 자동 주입되도록 코드를 추가해 줍니다.
회원가입 메서드인 joinPost 메서드를 추가해 줍니다.
반환 형식을 String으로 하여 return에 main페이지로 이동하도록 작성해 주었습니다.

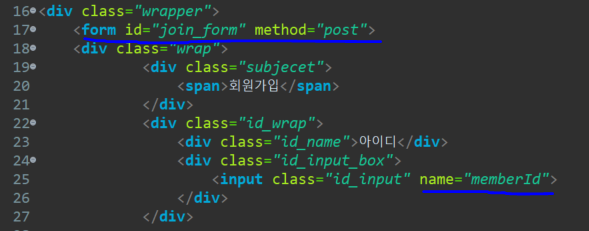
4. Join.jsp
input 태그에 속성 name 태그를 추가해 줍니다. MemberVO에서 선언한 아이디 변수명인 memberId를 넣어 줍니다. (아이디, 비멀번호, 이름, 이메일 모두 추가해 줍니다.)
form 태그에 id 속성과 method를 추가해 줍니다.

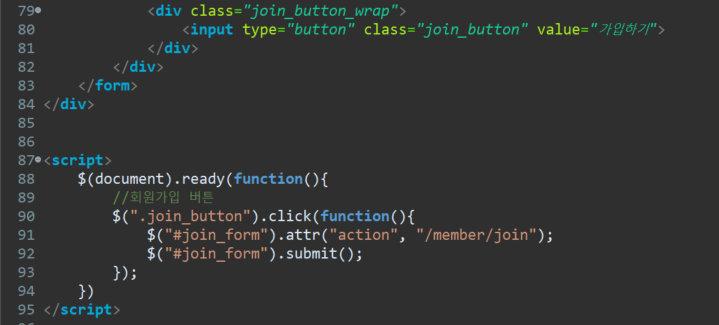
<script> 태그를 추가 해준뒤 회원가입 버튼이 작동 되도록 jquery 코드를 추가 해줍니다.
가입하기 버튼의 클래스명인 join_button이 클릭되었을 때 form 태그에 속성 action(url경로)가 추가되고, form 태그가 서버에 제출이 된다는 의미입니다.

join.jsp 전체 코드 ↓↓↓
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/join.css">
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<div class="wrapper">
<form id="join_form" method="post">
<div class="wrap">
<div class="subjecet">
<span>회원가입</span>
</div>
<div class="id_wrap">
<div class="id_name">아이디</div>
<div class="id_input_box">
<input class="id_input" name="memberId">
</div>
</div>
<div class="pw_wrap">
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input" name="memberPw">
</div>
</div>
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
</div>
<div class="user_wrap">
<div class="user_name">이름</div>
<div class="user_input_box">
<input class="user_input" name="memberName">
</div>
</div>
<div class="mail_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input" name="memberMail">
</div>
<div class="mail_check_wrap">
<div class="mail_check_input_box">
<input class="mail_check_input">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="address_wrap">
<div class="address_name">주소</div>
<div class="address_input_1_wrap">
<div class="address_input_1_box">
<input class="address_input_1" name="memberAddr">
</div>
<div class="address_button">
<span>주소 찾기</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="join_button_wrap">
<input type="button" class="join_button" value="가입하기">
</div>
</div>
</form>
</div>
<script>
$(document).ready(function(){
//회원가입 버튼
$(".join_button").click(function(){
$("#join_form").attr("action", "/member/join");
$("#join_form").submit();
});
})
</script>
</body>
</html>
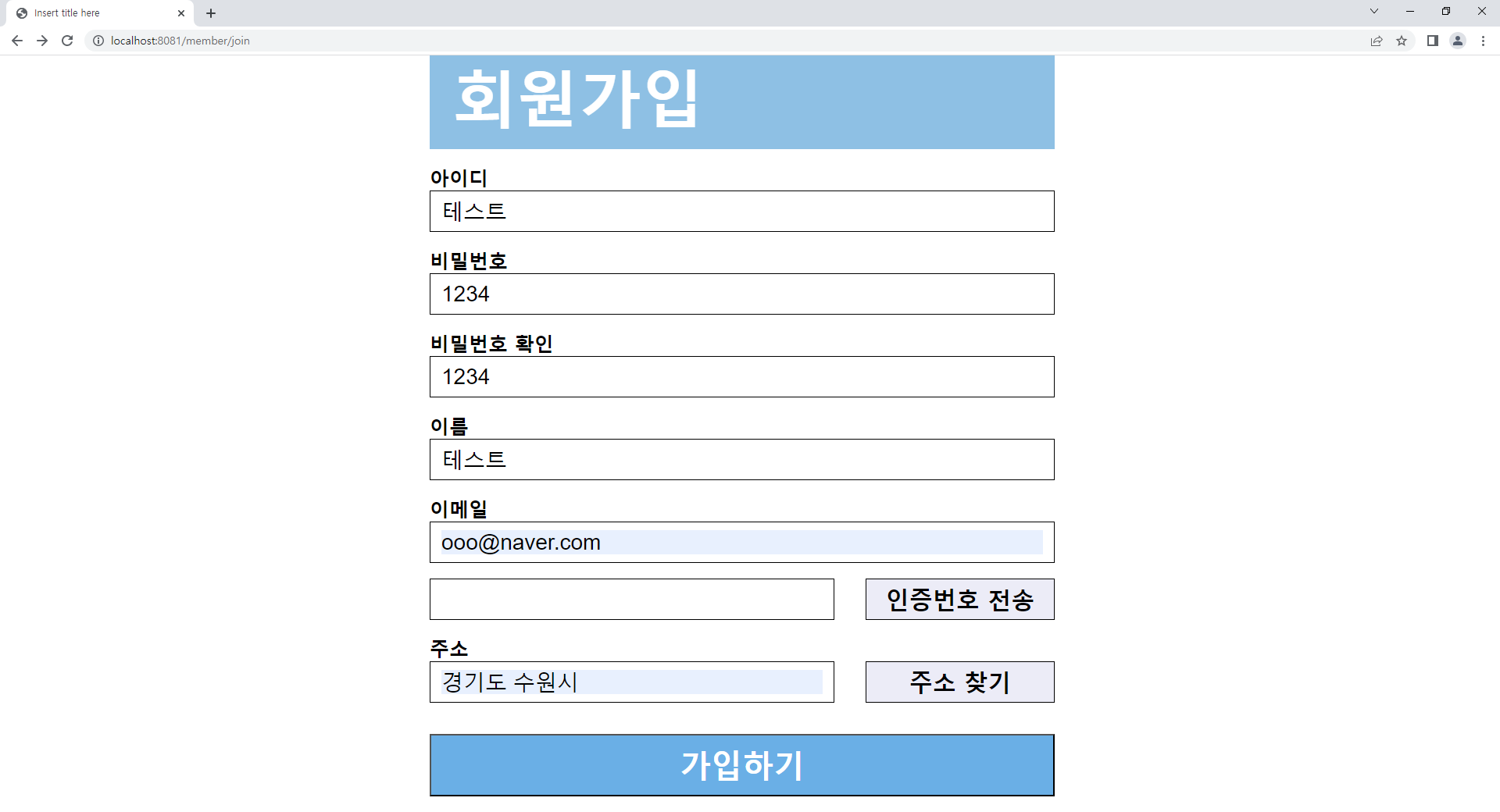
5. 테스트
회원가입을 하고 가입하기 버튼을 누르면 메인화면이 나오는걸 확인할 수 있습니다.
또한 SQL을 실행해서 값이 잘 들어갔는지 확인을 해줍니다.


쨔란 (∩^o^)⊃━☆
참고 : Kim VamPa (tistory.com) 👍
'코딩 > Spring 쇼핑몰 프로젝트' 카테고리의 다른 글
| Spring [쇼핑몰프로젝트] - 인증번호 이메일 전송 환경 세팅[6] (0) | 2023.04.20 |
|---|---|
| Spring [쇼핑몰프로젝트] - Telnet을 이용한 SMTP메일 발송[5] (0) | 2023.04.19 |
| Spring [쇼핑몰프로젝트] - 아이디 중복 검사 기능[4] (0) | 2023.04.18 |
| Spring [쇼핑몰프로젝트] - 메인, 로그인, 회원가입 페이지 구현[2] (0) | 2023.04.14 |
| Spring [쇼핑몰프로젝트] - 프로젝트 초기 환경설정[1] (0) | 2023.04.13 |